A great source for blog posts is questions you encounter in your daily life – in your business, in a conversation with your friends, in an article, even in an email from a friend. This post in an answer the could have been simply sent in a reply email, but since everyone can benefit from it, i decided to respond to it publicly.
I was asked by a friend how to incorporate icons in my email signature when using webmail clients like Gmail or Yahoo. In theory, in order to have any image appear in your email it should be in html format – but if the only language you speak my language, I would assume you know about html as much as i know about osteology! I did my research and found a plugin that works on Google Chrome (web browser) – Autopen. The trick is that you must be running Google Chrome – by the way, I’ve tried all browser and I highly recommend Chrome – it’s light, fast, and practical. I personally love it.
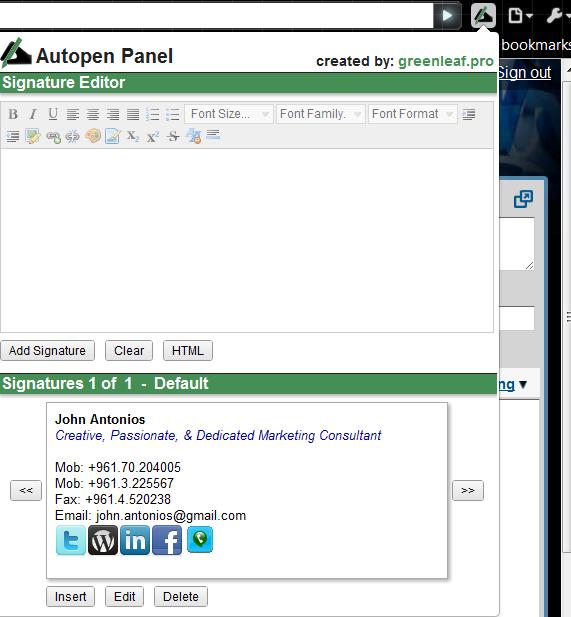
After installing Google Chrome and the plugin Autopen – an icon will be added to your Chrome toolbar – click on that icon – From here you can add signatures using the rich text editor or switch to the html view for more power and control. Once you have added a signature set it to default and it will get inserted automatically when you compose, reply or forward a message from you Gmail or Yahoo account.
Here’s where it starts getting tricky – a small lesson in HTML coding – in laymen terms! I won’t worry about you when it comes to writing your name and contact info – but how do we insert an icon. Switch to HTML tab view on your Autopen panel – why? because you need to do two things: 1- enter the code to locate the icon images, 2-enter the code to link the images to your desired destination.
- Upload the icon files onto your wordpress image library (What this does is give you a permanent online location of the image so you can add it to the HTML code)
- Access your wordpress image library and get the URL address of that image (I recommend that you do that to all the icons – copy and paste the URL addresses onto a notepad or word for easier access)
HTML coding
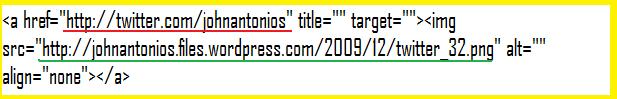
- HREF indicates the URL being linked to – replace the URL code underlined in red by the location of your Twitter account (or Facebook, etc …)
- IMG SRC indicates the URL image source – replace the URL code underlined in green by the URL of the image you uploaded to your wordpress image library
- now copy the whole completed code and paste it in the Autopen panel (HTML view)
Let me know if you found this post helpful. If you need any additional help, let me know!
Social Media is all about networking – so you have to make sure you are leveraging every opportunity to connect with others – and your email signature is one way. Think About It!
[digg=http://digg.com/business_finance/How_to_add_Icons_in_Your_Email_Signature]


There are some very useful FireFox plugins that do the same.
Eric,
thanks for the add on – if you have a link you’d like to share that can help readers follow if they’re using firefox feel free to add it.
This is what I’ve been wondering about. Cheers!!!
Good stuff Jon.
I am the developer of Autopen – Email Signatures, I am very glad that you have found it useful. I have added some more features like signature sync with multiple computers. Hope to keep adding more features useful features in the future. Thanks for blogging and using Autopen.
Followed your method in Autopen to try and add a clickable image that links to my twitter page, but unfortunately all I’m able to get is the hosted image ( on my wordpress account) showing up in my signature. It does not click thru to my twitter page. I had entered the html commands exactly as you have mentioned, replacing your information with url hosting my image and the url to my twitter account but it isnt showing up as a clickable link to my twitter. It just sits as a passive image in my sig. Could you help me out please?
Thanks!
Hi Anupe,
Do you mind sending me the Autopen HTML code you used to my email (john.antonios@gmail.com) so i can have a look at it!
Cheers, J
You can do something very similar with WiseStamp: http://www.wisestamp.com/about
They have a Chrome and a Firefox extension available.
I’m having the same problem with twitter and youtube. I can’t get the editor to create a link to the icons. Help!
Hey Lori,
Were you able to get other social networks onto your signature with the exception of Twitter & Youtube?
Did you follow the 5 steps (3 steps in html coding)
1. Upload the icon files onto your blog’s image library (What this does is give you a permanent online location of the image so you can add it to the HTML code)
2. Access your blog’s image library and get the URL address of that image (I recommend that you do that to all the icons – copy and paste the URL addresses onto a notepad or word for easier access)
Refer to HTML coding text above for the 3 steps to follow.
if this doesn’t do it, please send em an email with the details of the problem, and i’d more than happy to help.
This was SO VERY HELPFUL!!! Thank you a million.
i have this its very use full for me thx
but me nt able to use it on yahoo mail i cant find autopen panel on my yahoo mail plz help me
its working for my gmail
waiting for your reply
thx
arbaz aslam
Hi Arbaz …
here’s what you can do since autopen does not work for Yahoo:
1- Select Options | Mail Options in Yahoo! Mail.
2- Go to the Signature category.
3- Click Rich Text if you don’t see an HTML formatting toolbar.
4- Copy the signture HTML code from Autopen you are using with GMAIL
5- Save Changes
this should do the trick … hope this helps! Let me know!
Do you have any instructions on how to do this with a Blogger blog? Get the code to add it in email signature. Thanks!
Hi there. Is there something wrong with AutoPen? I haven’t been able to get it to synchronize on my laptop for months now (with three different laptops). I *am* using Chrome and gmail. My AutoPen signature functions properly on my work computer (using the same gmail account and Chrome there too), but when I try to synchronize my laptop nothing happens. I don’t get any error messages… just *nothing happens*! I don’t have synchronization problems otherwise — my Chrome bookmarks and whatnot synchronize perfectly between home and work. “???”
Hello,
I have recently bought a new laptop. I can see my autopen signature in gmail on my old laptop, but when I open gmail on my new laptop, there is no signature at all.
Any ideas?
many thanks
Rob
Hey Rob,
I too bought a new laptop for Christmas and I had to re-install my browser plugins.
Autopen is a plugin and you need to install it on your browser again. By the way, I dropped Autopen, I’m using Wisestamp plugin. It’s much easier, and doesn’t require any html knowledge – they also have ready to use signature templates – i really like it. Give it a try http://www.wisestamp.com and let me know if you need any further help.
Thanks John,
I will delete and re-install and see if that works. I have multiple signatures so the wisestamp option would be expensive for me – thanks for the tip.
best wishes
Rob
Hey Rob,
I’m not sure why you’d need to pay anything to use wisestamp.com – I too have more than one signature and I’m using the free version. In any case, let me know how it goes with Autopen.
The free version allows 2 different signatures but also carries an ad . I have set up 2 signatures which I am now using – thanks John.
I would still like to get the original Autopen signatures working though. No sign of that at the moment 🙁
Well, the tag line that wisestamp adds at the end of your signature can be manually removed. I know it’s annoying, but it’s a small price to pay (or not to pay, if you catch my drift).
How come you’re having trouble with Autopen …
1) what browser are you using?
2) were you able to install the autopen (extension or plugin)
I’m using google chrome on a windows 8 samsung laptop. I’ve re-installed the plugin but it doesn’t work – I can’t set any signatures up.
It has been intermittent in the past on my previous laptop so maybe it will magically start to work …
Here’s what you can try doing … not sure if it would work, but it did the trick for me!
Go to gmail signature setup and toggle the on/off button.
If that doesn’t work, create the signature on Autopen, then copy and paste it in gmail default signature.
But i agree with you, it sometimes acts up and suddenly appears.
Thanks John,
The problem is that I don’t see the autopen icon in the gmail view. I can only access through the extensions menu and the autopen form doesn’t want to play ball.
Never mind… 🙁